The My Shaw app is packed with features to help you access and maximize your Shaw services. It allows you to communicate with technical support, pay bills, and manage your products from anywhere.
I find that the layout on each screen has many distractive elements; some look like buttons, but they are not. They are difficult to understand, and this can make users confused when they are using the application. As a user, there are some issues that need to be solved in navigating the app and its flow. I redesign the homepage, billing, and merge support and chat within the same screen. Add a live chat feature to the application instead of the landing page for live chat.
Current User Flow

Problem:
The current user flow in the My Shaw app is inefficient, with certain features appearing on many pages and additional information cluttering specific screens. This repetition and unnecessary content might be confusing for users, resulting in a less streamlined and intuitive experience. Optimizing the user flow by removing duplication and focusing on vital material will improve the app's usability and efficacy.
New User Flow

Solution:
To improve the user experience, I optimized the My Shaw app's user flow by rearranging features, reducing redundancies, and combining support and live chat functionality into a single, unified screen. This approach streamlines navigation and enhances app efficiency, making it more user-friendly.
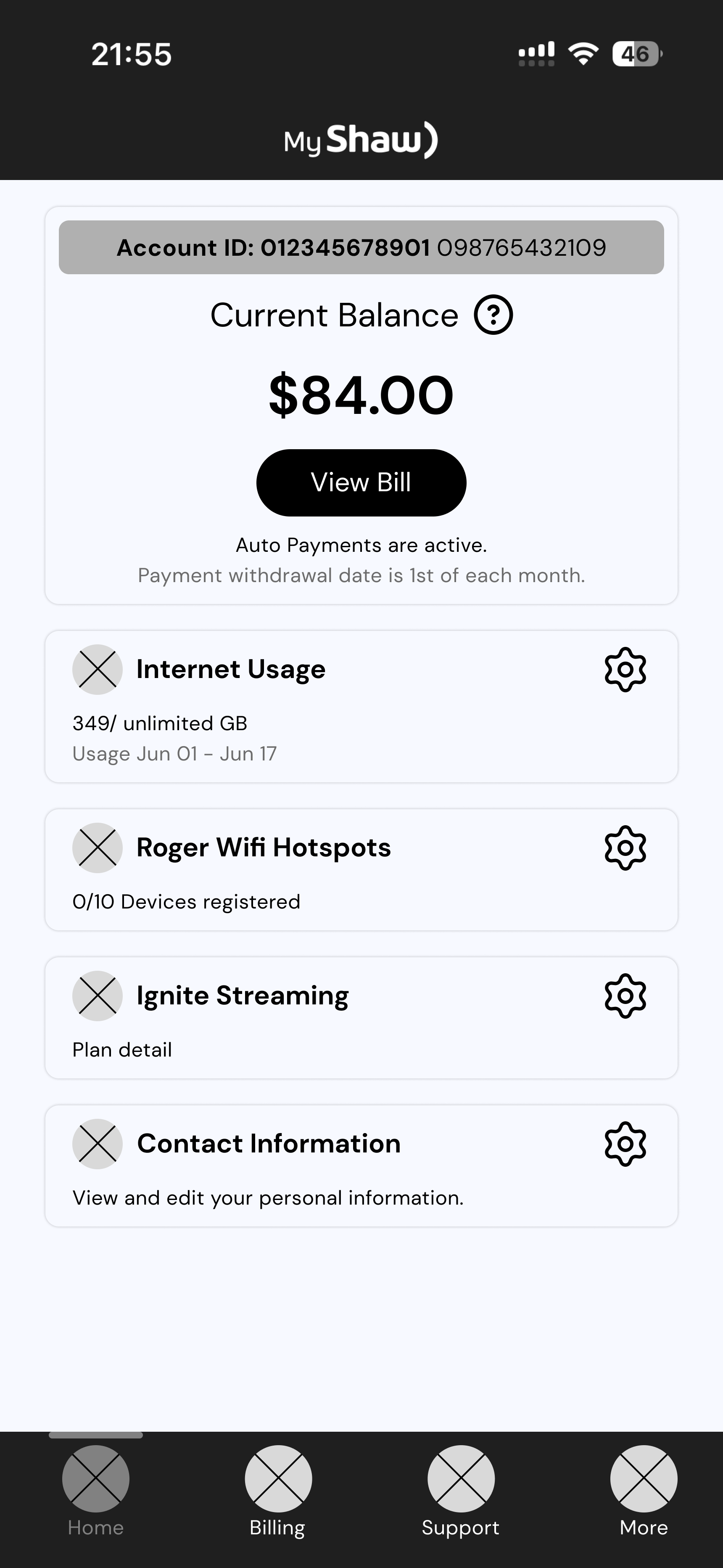
Home Screen
- Merge Support and Chat within the same page to optimize the application.
- Improve UX writing to make context or information easier to understand. Including changing the texts and removing the icon.
- Add “Account ID” on top of the page.
- Remove auto payment icon because it looks like a button change “TV” to Ignite Streaming.
- Add an internet usage feature to the homepage to let users easily check their usage once they open the app in case some customer have limited data plan.
- Delete some repeated features and maintain only the necessary ones on the homepage. (e.g., Ignite HomeConnect (Shaw) App)
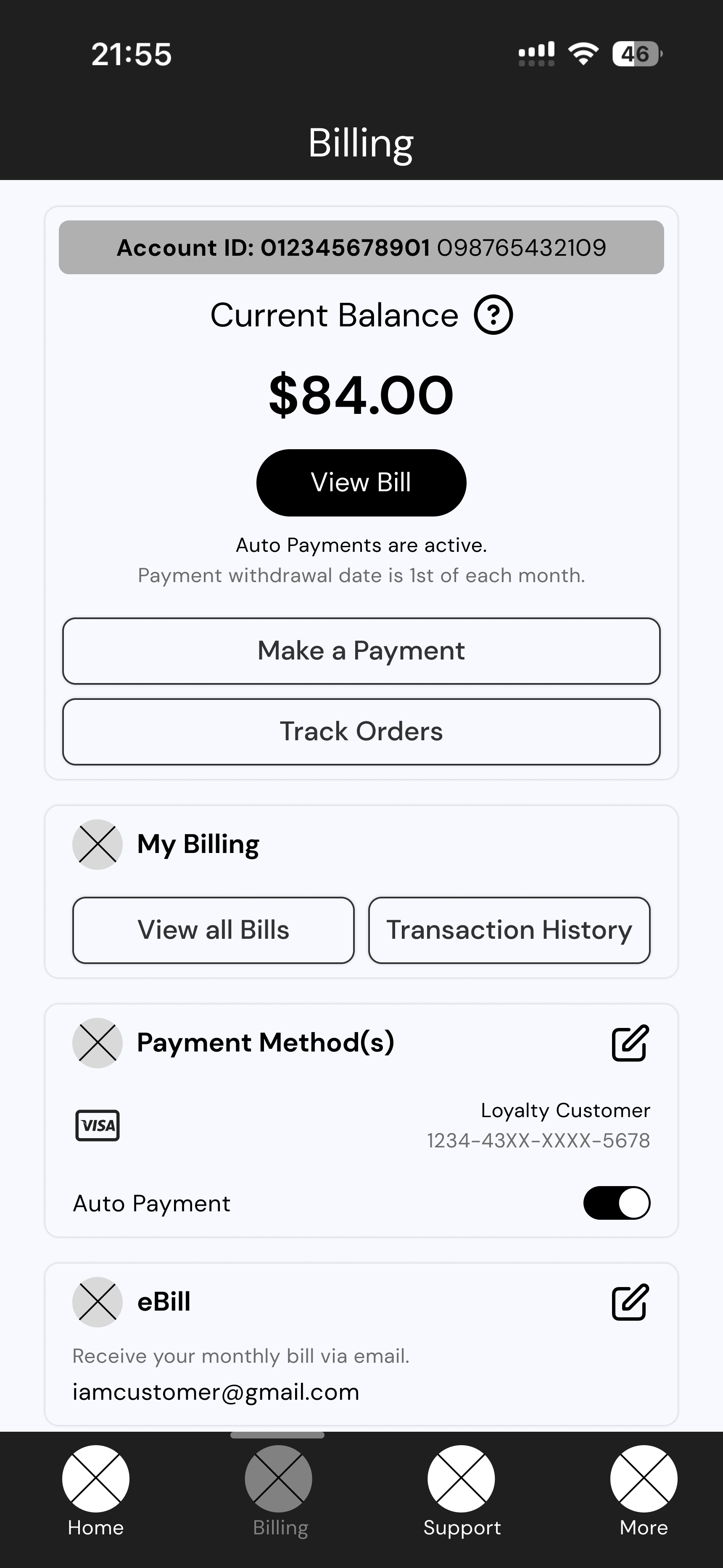
Billing Screen
- Improve UX writing; keep the word simple.
- Re-order the elements to keep the content clean and not confuse or distract users.
- Merge all view bills buttons so users can access their bills on one page.
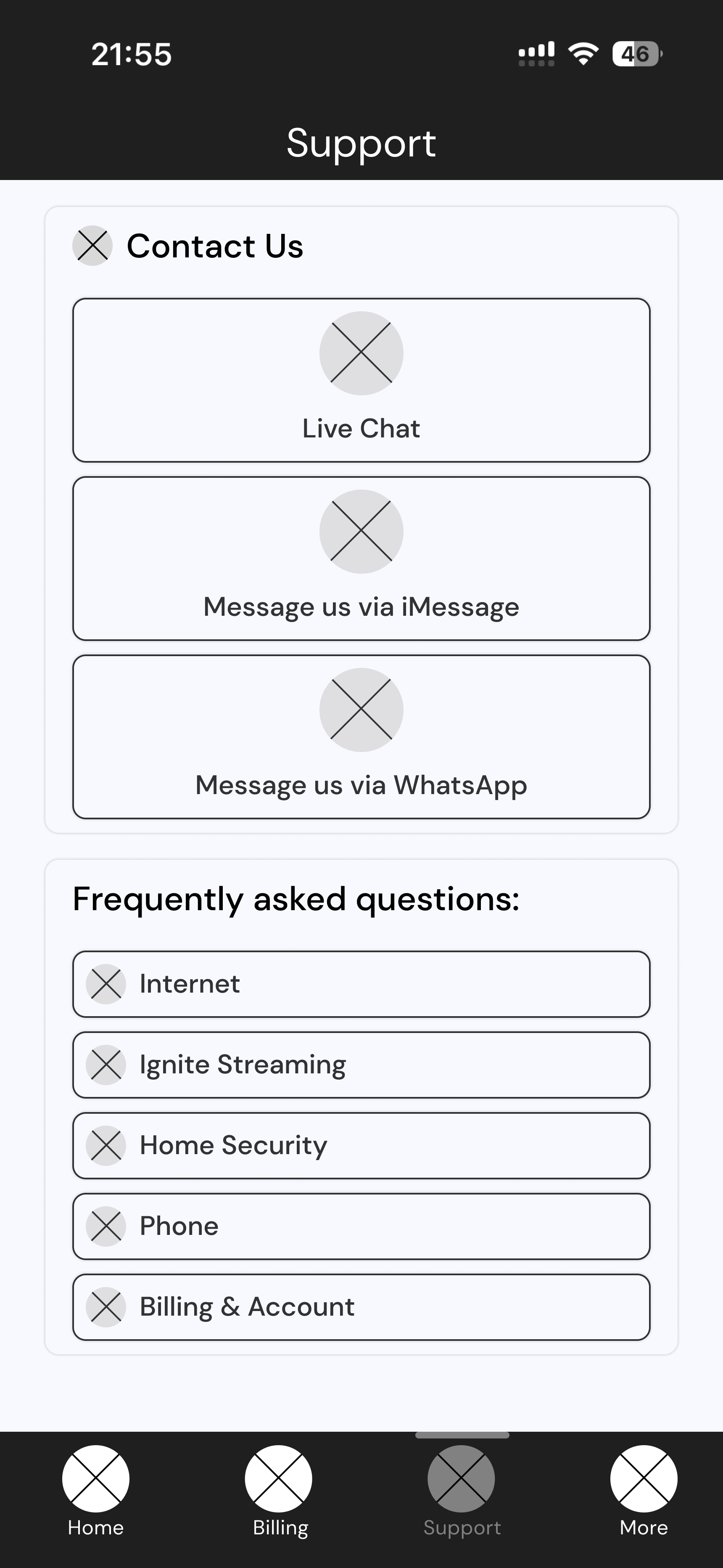
Support Screen
- Make the frequently asked questions less attractive by emphasizing the Contact Us section.
- Re-design the layout to keep the content clean and not confuse or distract users, which may lead to confusion.
- Add “Account ID” on top of the page.
- Remove auto payment icon because it looks like a button change “TV” to Ignite Streaming.
- Merge the support and chat screens within the same page to enhance the loading process when users open the app and remove repeated features.
- Improve UX writing; make the name more specific on Shaw’s product.
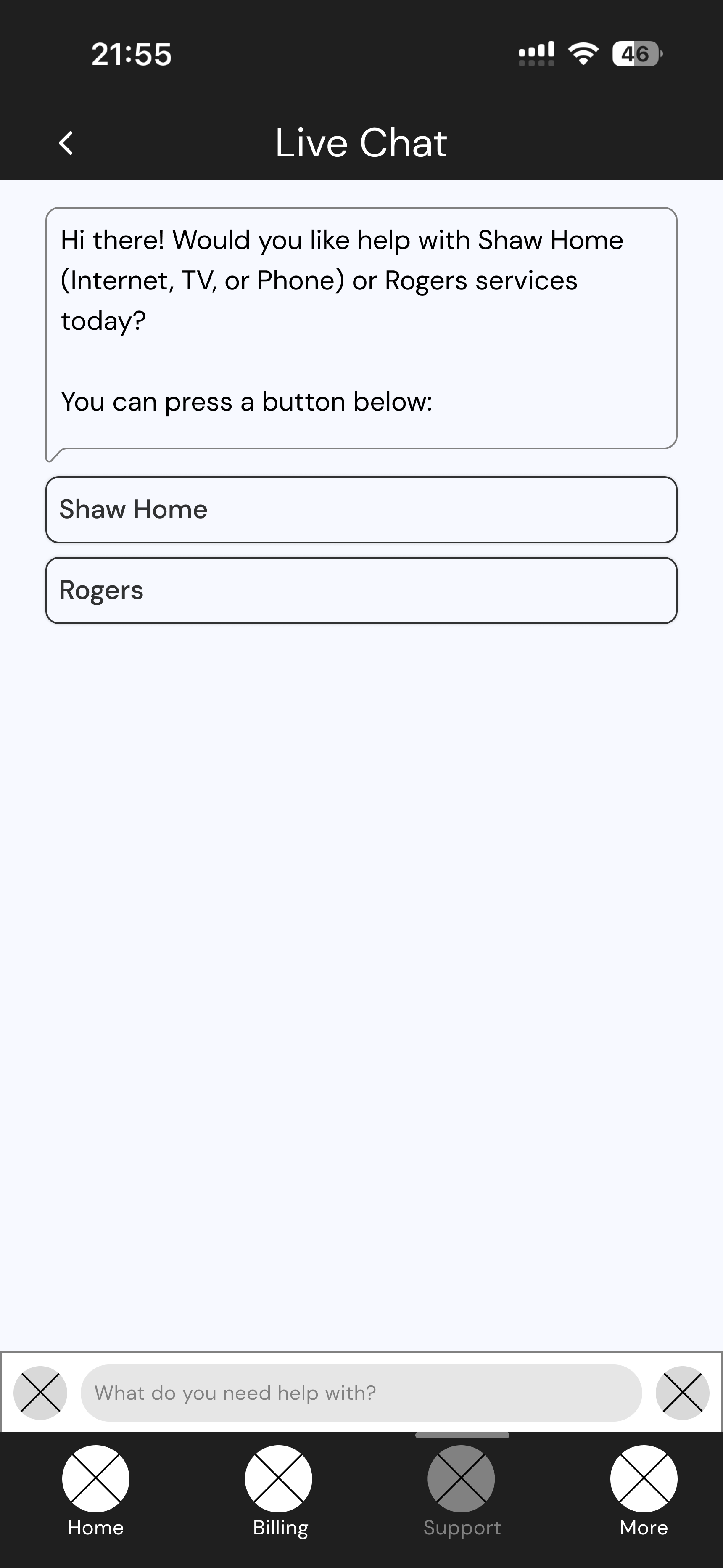
Live Chat Screen
- Make the live chat feature a built-in app feature, not the landing page, in case the user accidentally closes the chat. Then they need to restart the whole process again.
- Add two icon buttons, which are file attachment and send. So users can send the image to explain their problem to the agent easily.
More Menu Screen
- Break down groups for improved understanding and disorder prevention by labeling each section.
- Combine personal information such as Shaw IDs, Shaw Email Accounts, and Manage Accounts into a single screen so that users do not have to shift between screens to edit their information frequently.
- Remove the repeated menu out from this screen.